th:if 条件判断
很多时候只有在满⾜某个条件时,才将⼀个模板⽚段显示在结果中,否则不进行显示。比如只有当用户有订单时,才为它显示订单链接,否则不显示。th:if 属性用于满足这个需求
<body>
<!--if属性结果为 true,模板会进行显示-->
<p th:if="true">th:if="true"</p>
<!--if属性结果为 false,模板不会进行显示-->
<p th:if="false">th:if="false"</p>
<!--后台控制器传出数据:model.addAttribute("isMarry", true);-->
<p th:if="${isMarry}">已婚</p>
</body>th:if 属性不仅只以布尔值作为判断条件,它将按照如下规则判定指定的表达式结果为 true:
如果表达式结果为布尔值,则为 true 或 false
如果表达式的值为 null,th:if 将判定此表达式为 false
如果值是数字,为 0 时,判断为 false;不为零时,判定为 true
如果值是是 String,值为 “false”、“off”、“no” 时,判定为 false,否则判断为 true,字符串为空时,也判断为 true
如果值不是布尔值,数字,字符或字符串的其它对象,只要不为 null,则判断为 true
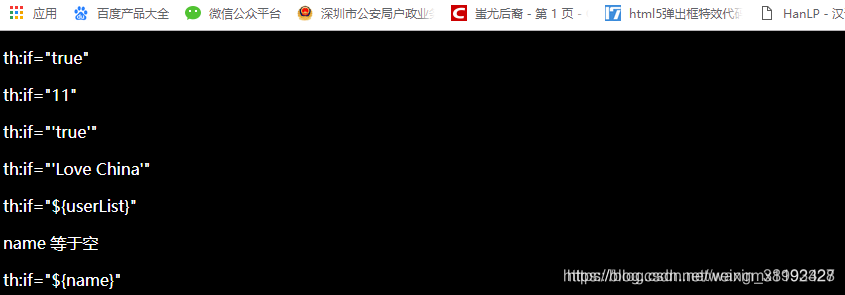
<body>
<!--表达式的结果为布尔类型时,if 直接以它为结果-->
<p th:if="true">th:if="true"</p>
<!--当表达式结果为null时,则if判定为false-->
<p th:if="null">th:if="null"</p>
<!--表达式为数字时,不为0,if判定为true,为0,时,if判定为false-->
<p th:if="11">th:if="11"</p>
<p th:if="0">th:if="0"</p>
<!--表达式结果为字符串时,如果为 true,则if判定为true;值为 false,则if判定为false-->
<!--结果为 off、no 等特殊字符串时,if 判定为false-->
<p th:if="'true'">th:if="'true'"</p>
<p th:if="'false'">th:if="'false'"</p>
<p th:if="'off'">th:if="'off'"</p>
<p th:if="'no'">th:if="'no'"</p>
<!--表达式结果字符串不为false,off,no时,if判定为true-->
<p th:if="'Love China'">th:if="'Love China'"</p>
<!--后台传输:model.addAttribute("userList", User.getUsers());-->
<!--只要 userList 不等于null,则if判定为true,否则为false-->
<p th:if="${userList}">th:if="${userList}"</p>
<!--后台传输:model.addAttribute("name", "");-->
<!--字符串为空时,if判定为 true-->
<p th:if="${name}eq''">name 等于空</p>
<p th:if="${name}">th:if="${name}"</p>
</body>
th:if 判断表达式
gt:(大于)>
ge:(大于等于)>=
eq:(等于)==
lt:(小于)<
le:(小于等于)<=
ne:(不等于)!=