TinyTale 微信小程序
TinyTale 是一款基于 Halo 博客系统的微信小程序,可以展示博客文章、图库、瞬间等内容。简洁、美观、易用,是你的博客的最佳搭档。
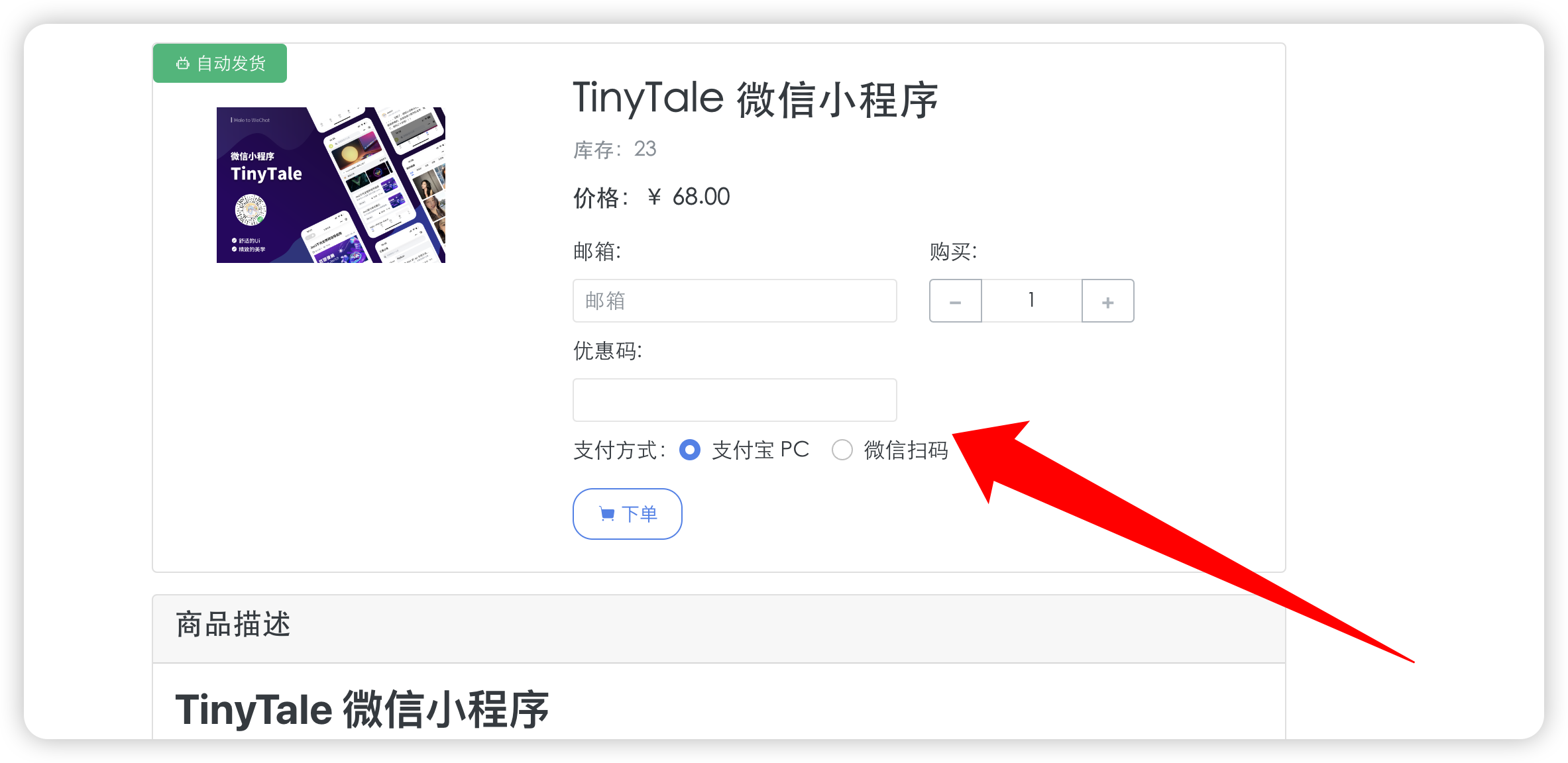
购买地址
- 进入爱发电主页(https://afdian.com/a/jiewenhuang),找到TinyTale赞助即可获得网盘地址。
- 进入发卡网(https://buy.6ipa.com/buy/1),下单购买也可以获得对应网盘地址。
更新日志
注:
得到的压缩包下的doc目录下有微信交流群以及开发者联系方式,一定要加上,方便售后联系,这个很重要!!!!
现在的方式只是过度阶段,等待Halo用户中心完善之后,会通过发放优惠卷的
方式将订单都转移到 Halo 官网之上,所以不用担心说为什么不在官网上架,只是因为现在上不了。
优惠码
优惠一:优惠码为TinyTale-20,立减20优惠,仅40份,发完为止(在发卡网使用,爱发电无法使用)。
优惠二:三人同行,一人免单,成团购买三分后,联系我,立退一份的钱。

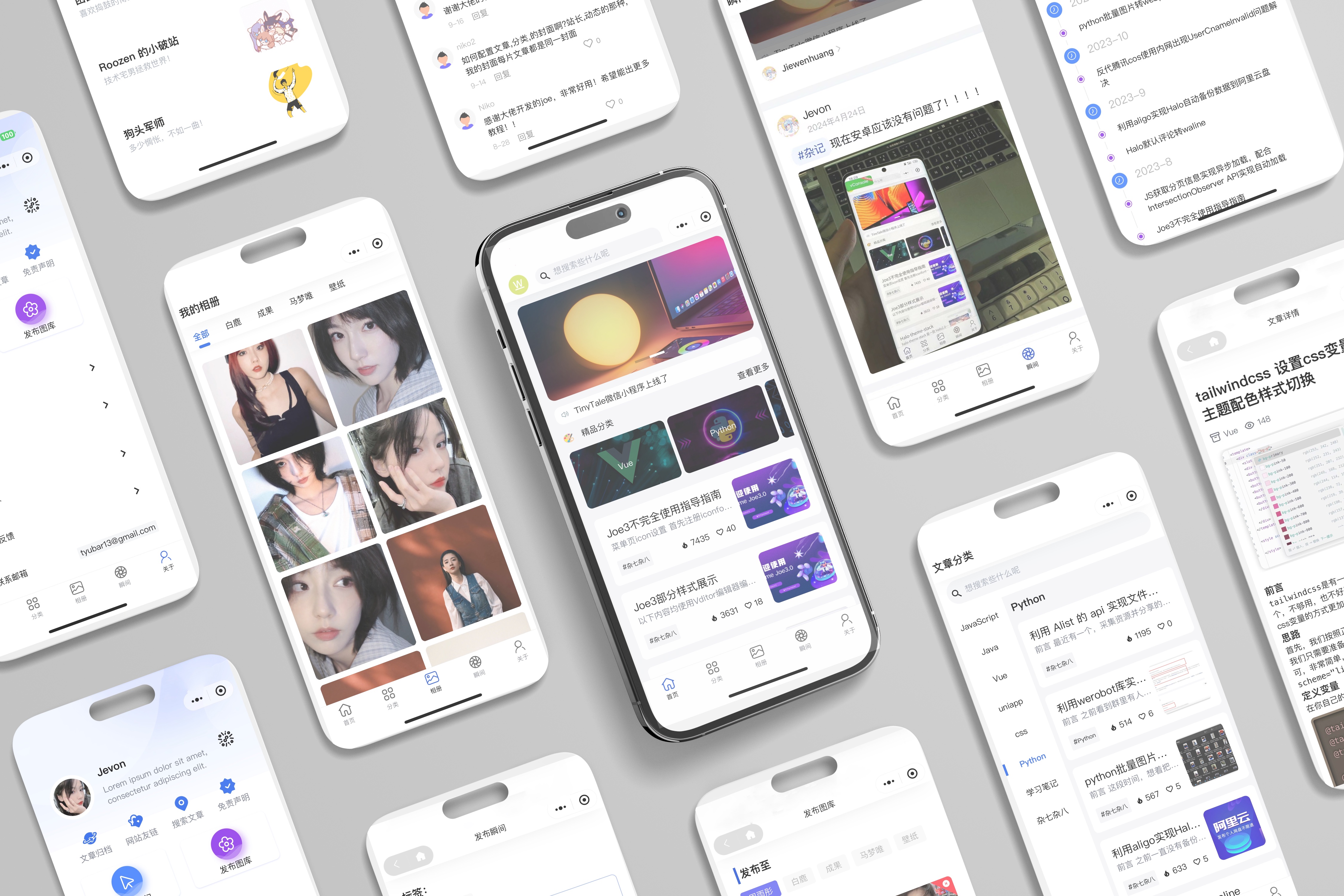
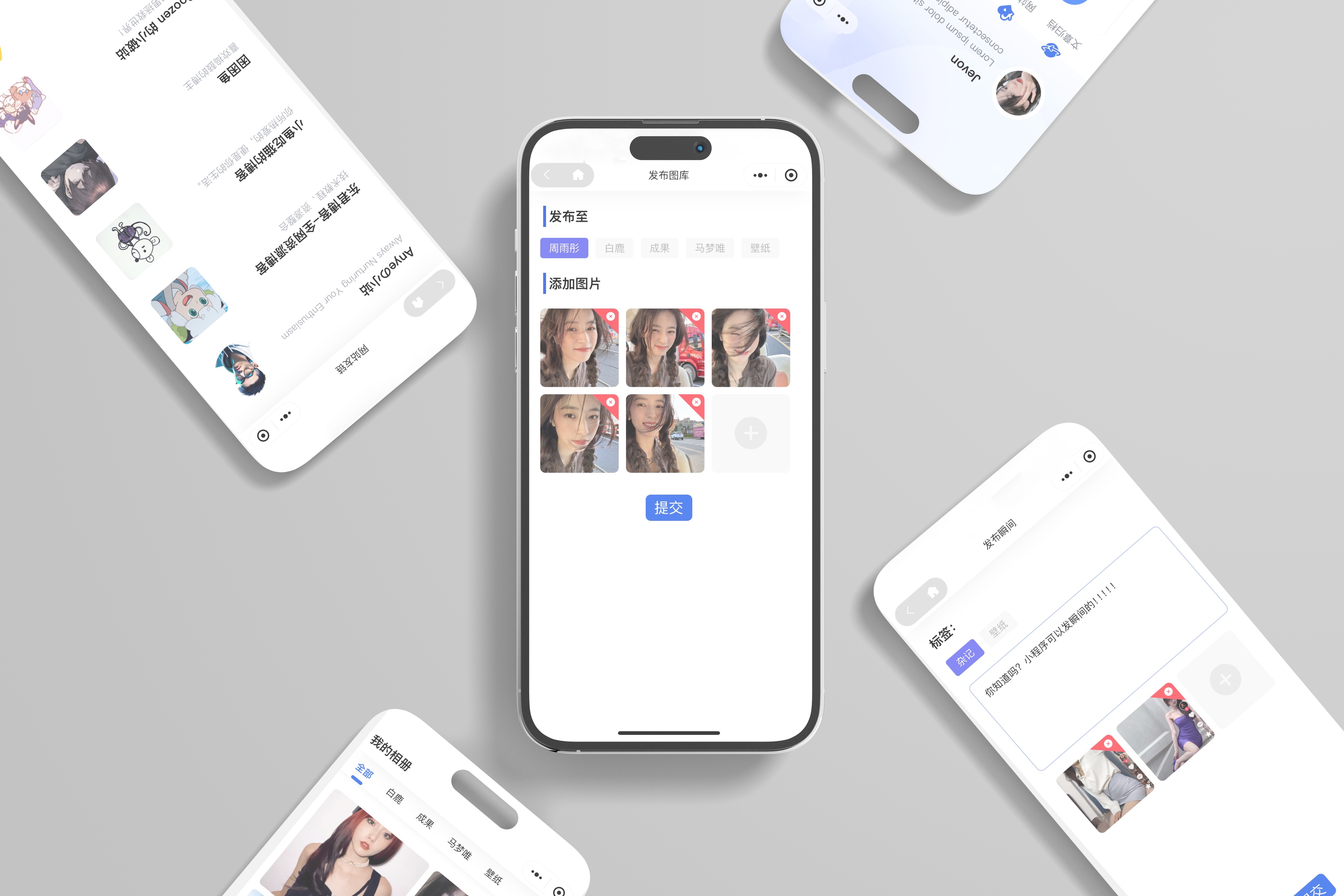
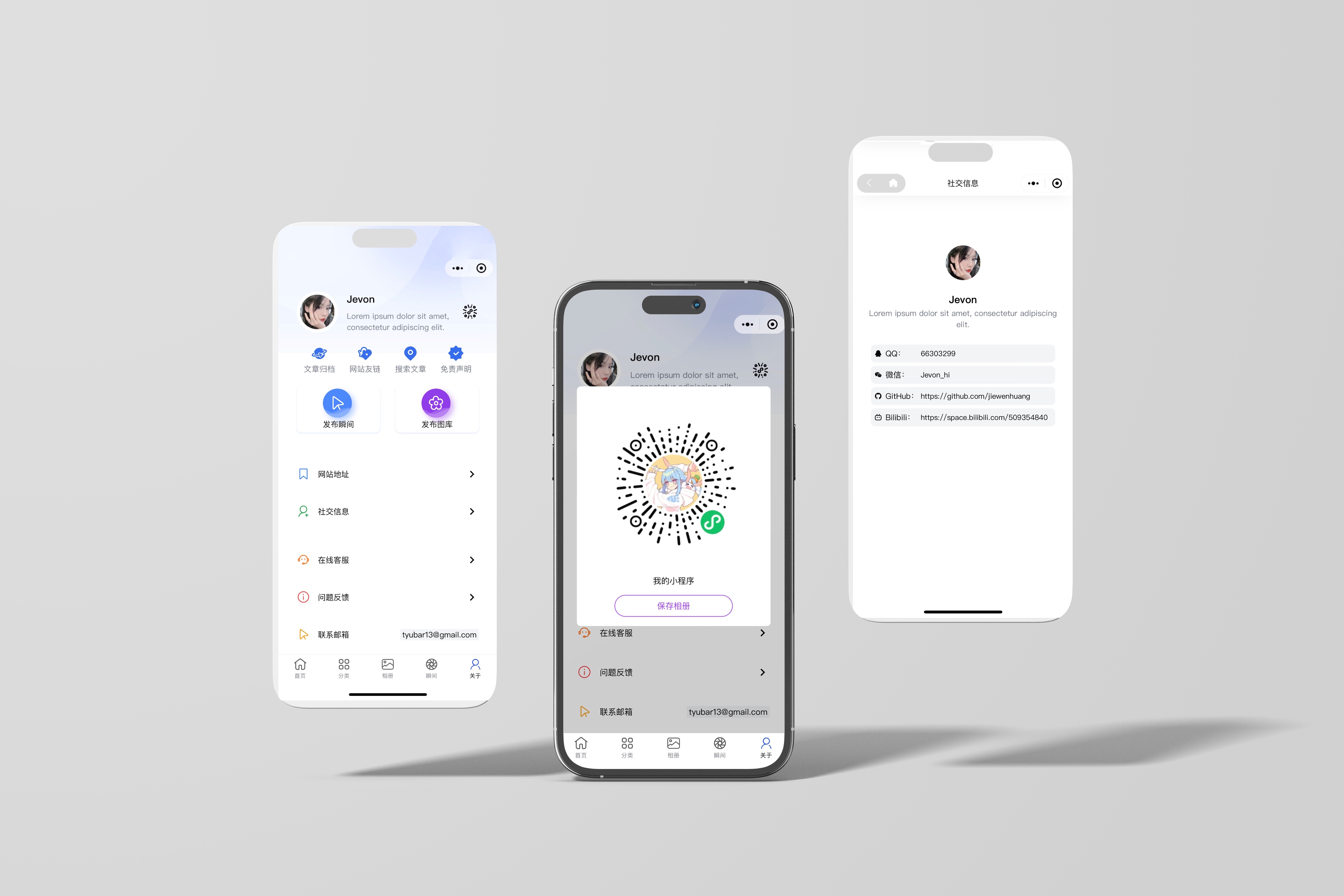
预览




注:图中二维码即为演示
文档
技术栈
- uni-app
- TailwindCSS
- Pinia
- Tuniao UI Uniapp V3
- iconify
- Vue 3, Vite, Yarn - 快且稳定
特性
- 文章列表
- 文章详情
- 分类列表
- 图库展示
- 瞬间展示
- 评论展示
- 发布图库
- 发布瞬间
- 配套插件
Next
- 优化文章样式
- 优化代码结构
- ......
快速开始
第一步,安装插件
首先我们需要安装 TinyTale 配套插件,插件地址为 TinyTale插件
第二步,配置插件
在 Halo 后台管理系统中,找到 插件 -> TinyTale -> 设置,配置小程序相关设置
。
生成管理员token
在 Halo 后台管理系统中,生成一个管理员token,用于小程序的发布和管理。如果你不知道需要哪些权限就全给它吧。
第三步,配置小程序
在 src/config 目录下的 base.ts 文件中配置小程序相关信息
// 项目名称
title: 'TinyTale
// 项目版本
version: '1.0.0',
// 通讯地址,一般为你的halo博客地址, 不要带末尾反斜杠
BASE_URL: '',
// 网站地址用于拼接原文链接
WEB_URL: '',
第四步,uni-app
修改src/manifest.json 文件,重新获取appid
第五步,下载依赖
yarn
或
yarn install
启动项目
yarn run dev:mp-weixin
此时会在 dist/dev/mp-weixin 目录下生成小程序代码,可以使用微信开发者工具打开该目录进行预览。
单位转换
rem->rpx(默认开启,uvtw的rem2rpx选项)px->rpx(默认不开启,可反注释postcss.config.cjs中的postcss-pxtransform开启配置)
Tips
- 升级
uni-app依赖的方式为npx @dcloudio/uvm后,选择对应的Package Manager即可。而升级其他包的方式,可以使用yarn upgradeInteractive --latest,这个是yarn自带的方式。 - 另外暂时不要升级
pinia的版本,不然会报hasInjectionContext相关的错误 ,详见 pinia/issues/2210
FQA
🍔内测版和正式版有什么区别
本质上没有任何区别,内测版是过度版的过度,这时候的价钱会比正是版便宜。为的是更好的完善程序。
🎉 收费方式是什么,有加密吗?
一次付费,终身使用,并且没有任何加密,完整的Uniapp代码给到你。方便自己二开和个性化。我们还会将用户拉进 Github仓库,可以实时查看项目更新情况并反馈问题。
🍉 三人成行具体是什么,活动可以叠加吗?
首先,具体来说,就是你们组团,各自购买TinyTale小程序,然后,把三个订单号发给我。我会退最贵的那一份。 比如,其中两个人花48 买的,另外一个人花68买的,就会退68。 其次,活动是可以叠加的,每个人都用优惠券购买,也可以成团退一份。这是最实惠的购买方案。